Now you can check the responsiveness on any site with a single click from your very. I'm always trying to improve the tool so please tweet me your feedback.
Test how responsive your website design is with this free tool. Check if your website fits and adapts to mobile, tablet, and desktop screen sizes.
Responsive Web Design Testing Tool. This tool has been built to help with testing your responsive websites. You can input your blog / website URL and click CHECK NOW button.

To start with, first you need to check if your site is responsive or not. Here I have listed down some of the best online responsive checker tools which you can use right-now and check how responsive your site is.
Free Responsive Web-design testing tools:
You can use these tools to check how your website will look on various screen-sizes and if your site is not ready for multi-screen world, I suggest you to straightaway work on making your site responsive. You can always take help of ShoutMeLoud services to get a responsive design for your blog.
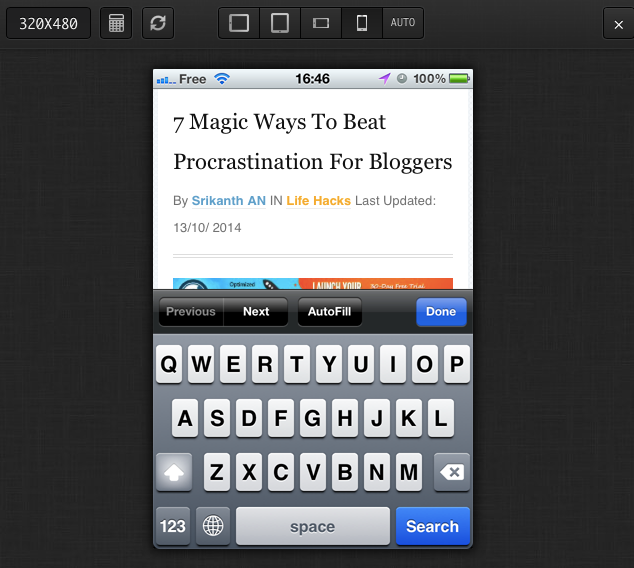
5. Responsinator:
What is Responsinator?
Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices. It does not precisely replicate how it will look, for accurate testing always test on the real devices.

We recommend using Chrome on OSX 10.7+ with scroll bars set to "when scrolling" (System Preferences › General › Show scroll bars › "when scrolling"). This means the device widths aren’t affected by scroll bars.
Visit Responsinator »
4. Am I responsive

This is a simple website where you need to add any websites URL and you can check site responsiveness right on the screen. It will show you display same as seen in the above screenshot and you can hover your mouse to any device type and scroll up-down, and also click on the link to check further. The display was not so clear but as a free responsiveness checker tool, it does a fairly good job.
Visit Am I Responsive »
3. Responsive Design checker:
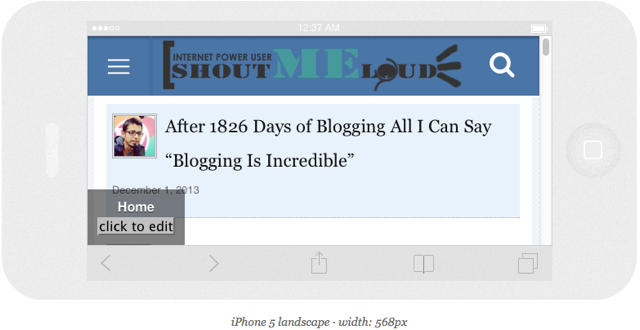
What I like about this free web tool is the neat interface. You can check your site responsiveness on various screen size including landscape and portrait mode. Especially if you need to check responsiveness in details, you will find this site more useful than the above two.

You can simply select any device such as Nexus 7 and browse your site till the time you are done checking the responsiveness. This is useful for a new site which you just got designed by a web developer, and need to check the responsiveness of your site. Make sure to test your site in both the mode (Landscape and portrait) to find any bugs in the design.
Visit Responsive Design Checker »
2. Screensiz Responsive Design checker
What is Responsive Web Design ? A detailed guide on how to create Responsive Website & use Responsive Testing tools by BrowserStack, to improve User.

Here is one website which you can use to add Responsive design bookmarklet. Simply drag and drop the bookmarklet on your bookmark tab and when ever you have to test the responsiveness of a site or a webpage simply click on the bookmarklet and it will open a screen like below to show you the responsiveness.
If you are a web-designer you will find screensiz.es website interesting to find the screen’s size of mobile and tablet devices.
Visit screensiz.es »
1. ResPick – Live Responsive Checker Tool
Responsinator will help you check your website responsive design with popular screen resolutions and sizes. This is one of my favorite tool when design themes and templates.

Just input your blog / website URL and click CHECK NOW button. In checker window, click a screen resolution / size that you want to check. You can click on selected screen again to rotate screen.
Visit ResPick »
There are many more such responsive website testing tools available online, but what I have listed above is enough to give you an initial data for your testing. If you don’t have a responsive web-design so far, I highly recommend you to get one ASAP!
If you know of any other tools which help in checking the responsiveness of a web-design with added features, let me know via comments.

You must be logged in to post a comment.